Adnan TeKaJe - Kali ini saya akan membahas Bagaimana
Caranya membuat Icon Folder Sendiri. Disini saya menggunakan dua Software
bantuan yaitu :
1. Adobe Photoshop CS6
2.
icoFX
Pada Photoshop
1.
langsung saja kita buka Photoshopnya. Disini
saya menggunakan Adobe Photoshop CS6 apabila kalian menggunakan photoshop
dibawah cs6 tidak masalah, karena disini kita hanya menghapus background Photo,
Mengubah Ukuran/Pixel, dan merubah format gambar.
Tekan CTRL + O à
Pilih gambar yang akan kita edit menjadi icon folder nantinya. Formatnya bisa JPG, PNG à
Kemudian pilih Open
2. Kemudian pilih Eraser Tool atau
bisa menekan shorcut key nya dengan menekan tombol “E” . Pilih Magic Eraser Tool.
3. Kemudian klik pada bagian background gambar. Bila lihat pada gambar diatas
pada bagian backgroundnya adalah yang berwarna hitam. Maka hasilnya seperti
berikut.
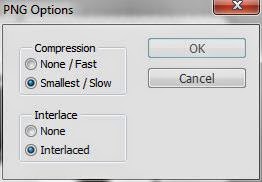
4. Kemudian save as dengan format PNG.
1 5. Piilih Compression > Smallest / Slow ,Interlace > Interlaced. Pada bagian ini berfungsi untuk
menghilangkan bagian background. Pilih OK.
Pada icoFX
CTRL + O à Pilih Gambar à Open.
2. Pilih Colors à True Color + Alpha Channel (32 Bits) , Size 256 x 256 à Ok.
3. Pilih Ok saja
4.
Kemudian
pilih Insert New Image
6.
Sehingga
hasilnya seperti dibawah ini
Bila ada yang belum tahu caranya lihat disini.
Maka hasilnya seperti ini. ^_^
Mohon maaf bila ada
kata-kata yang kurang berkenan, mungkin ada baiknya bila memberi saran dan
masukan pada kolom komentar J