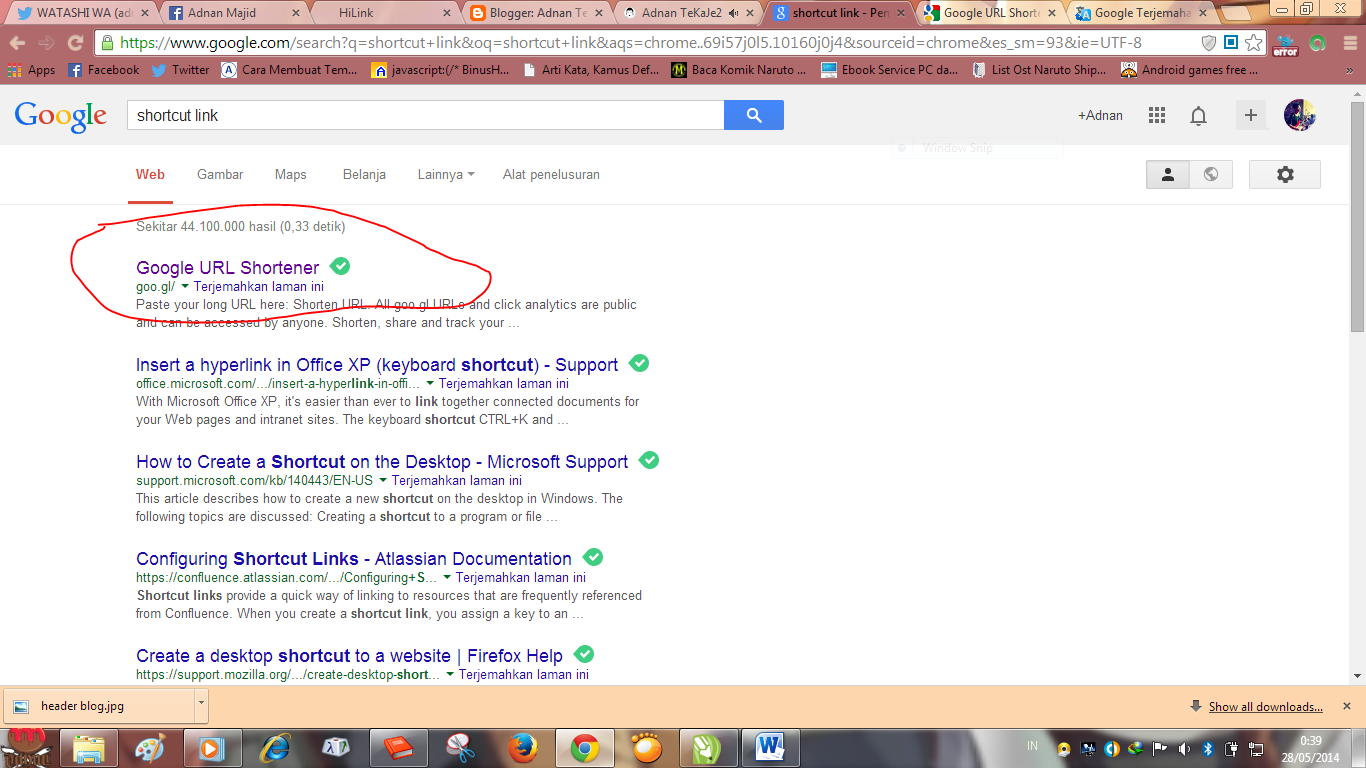
Adnan TeKaJe - Kali ini saya akan embahas tentang Cara membuat shortcut link web dengan Google URL Shortener. Shortcut Link berguna untuk mempersingkat atau memperpendek URL atau Link web yang panjang, contoh URL pada Facebook, seringkali kita lihat apabila kita buka foto pada facebook kita dan ketika kita membuka url foto tersebut sangatlah panjang, untuk itu gunakan shortcut link apabila kita ingin membagikan foto dari facebook kita misalkan kepada teman terdekat di facebook, twitter dll. Tidak hanya untuk URL foto di facebook saja, cara ini berguna untuk semua url yang terdapat pada web. Langsung saja saya disini menggunakan jasa Google URL Shortener, karena menurut saya cara ini sangatlah gampang ^^. Caranya sangat lah mudah jika kalian browsing coba ketikan pada kotak penelusuran "Shortcut Link" (tanpa tanda kutip). Maka akan muncul hasilnya seperti berikut :
atau bisa klik Disini.
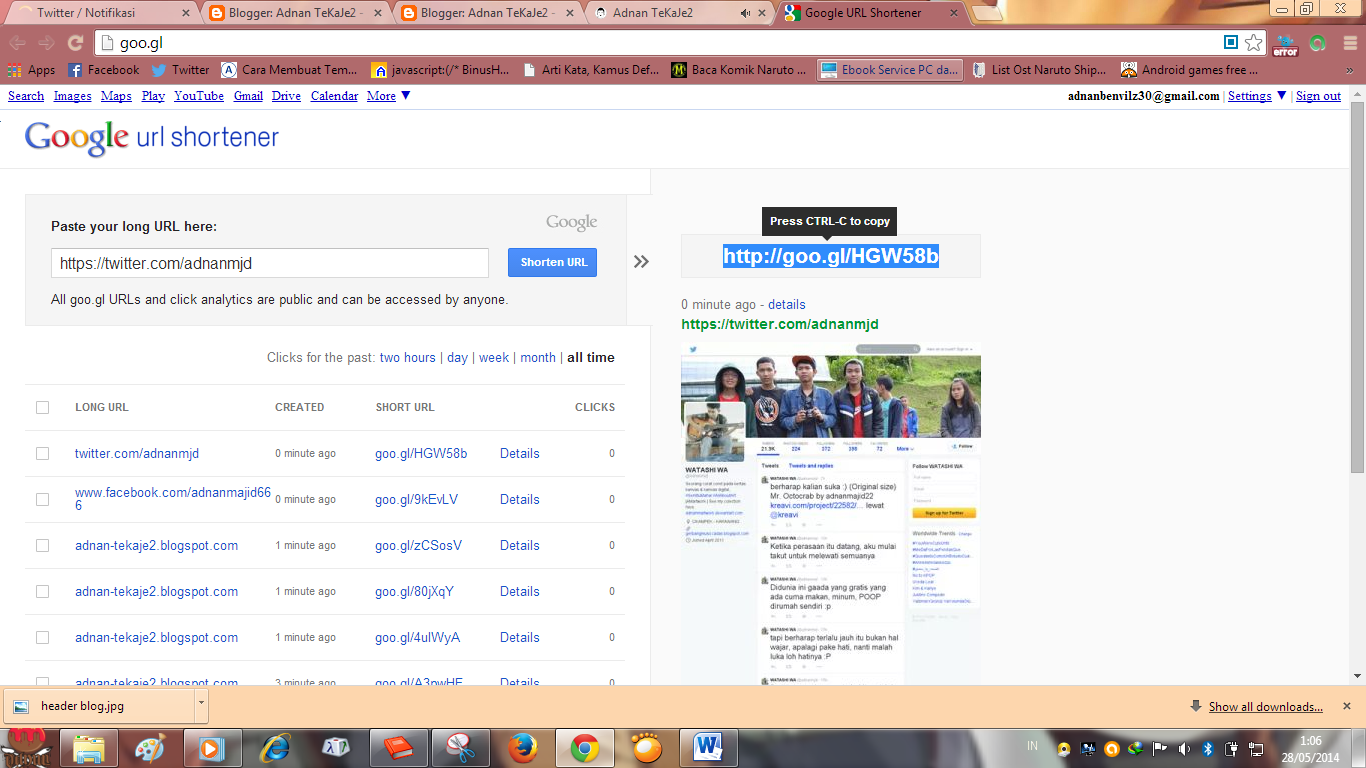
Kemudian masukan Url atau Link Web yang akan kita ubah menjadi shortcut pada Paste Your Long URL Here. Kemudian Klik Shorten URL.Kemudian Copy Paste dengan menekan CTRL + C dan paste pada web, sosial media dll yang kamu miliki.
Terima Kasih semoga bermanfaat ^^
atau bisa klik Disini.
Kemudian masukan Url atau Link Web yang akan kita ubah menjadi shortcut pada Paste Your Long URL Here. Kemudian Klik Shorten URL.Kemudian Copy Paste dengan menekan CTRL + C dan paste pada web, sosial media dll yang kamu miliki.
Terima Kasih semoga bermanfaat ^^